前回のおさらい
カートはBASE、仕入れはNETSEA、コンセプトはネット通販のコストコで決まった前回は、早速BASEのショップアカウントを開設しました。開設をしたものの、テンプレートの選定や商品登録は行っておりません。第3回でオープンに向けての準備作業をお知らせしていきます。
毎回のことなのでルールについておさらいです。
初期費用をかけずにネットショップの月商100万円を目指していきます。
利益を残しながら100万円以上の月商を2ヶ月続けられたら、この企画のゴールになります。
毎週金曜日に記事を投稿し、進捗を報告する。
ショップアカウント完成
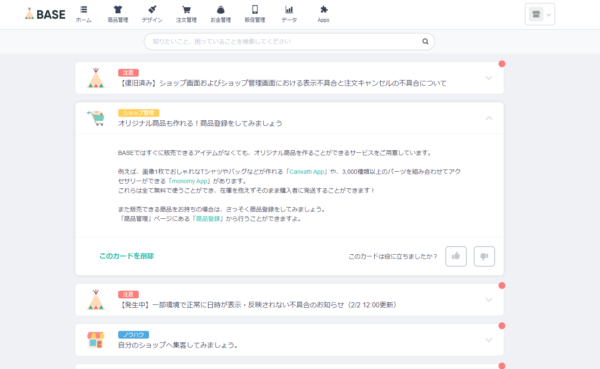
ショップアカウントの登録が完了すると管理画面へと遷移します。
商品がない場合はオリジナル商品を作ることもできるみたいです。「俺がブランドだ!」みたいな人は、これだけお金が稼げちゃったりするのかな?なんて思いましたが、私が作っても微風すら吹かないと思うので今回は遠慮させていただきます。
ヘッダーにある項目を簡単に説明します。
- ホーム
- ノウハウやお知らせを教えてくれる。
- 商品管理
- 商品登録や編集はこちら。
- デザイン
- レイアウトやテンプレートを変更できる。
- 注文管理
- 注文から発送処理までの管理で使う。
- お金管理
- 入出金の管理で使う。
- 販促管理
- ショップのファンにプッシュ通知ができる。
- データ
- 売上やアクセスなど定量情報が確認できる。
- Apps
- 追加機能を入れるアプリをダウンロードできる。
「こんなことできないかなぁ?」と思ったときにAppsで調べてみると、だいたいあります。オープンから10日経ったところでCSVでの一括商品アップロードってできないかな?と思って調べてみたところ、無料アプリで見つけることができました。
▼管理画面のホーム

早速商品を登録してみよう
兎にも角にも商品がないと始まらないし何か良さそうな商品を探して出品してみるか、と思いNETSEAを探してみました。
こういう時は困った時のランキングです。ランキングを見れば良い条件で仕入れられる商品がきっと並んでいるだろうと思い、早速チェックしてみることに。NETSEAでは各ジャンルのランキングが5位までしか表示されないのがかなり歯がゆいです。160万商品以上ある中で5位までの表示ですとトップオブトップしか確認できないなぁと思いながらもランキング上位にあるユンケルを登録してみることに決めました。
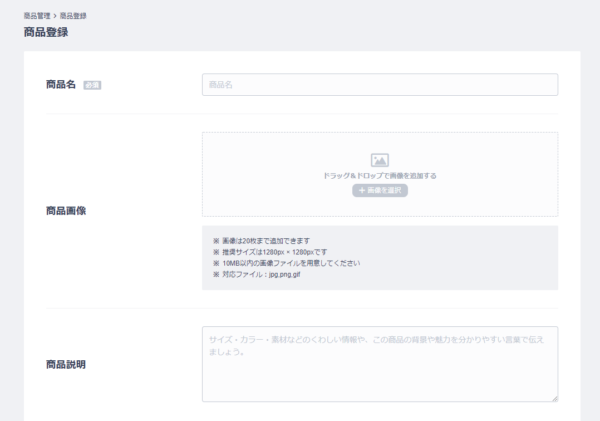
商品登録に必要な項目は下記の5項目です。
- 商品名
- 商品画像
- 商品説明
- 価格(税込)
- 税率
- 在庫と種類
- サイズやカラーに選択肢がある場合は複数入力が可能です。
BASE上のUIを見てみるとまとめ買い用で商品を出すとただ高いだけに見えてしまうかな?と思い、素人ながらに画像を編集してアップしてみました。
▼商品登録ページ

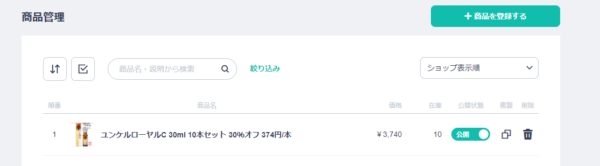
10本セットで定価の30%オフとなっているユンケルを登録しました。
公開・非公開はワンクリックで変更可能です。直感的なUIで使いやすいですね。
▼商品登録後の商品管理画面

ショップのデザインはどうしよう
商品登録が完了したので、どんなサイトを作っていくのが良いかテンプレートを色々と試してみようと思います。
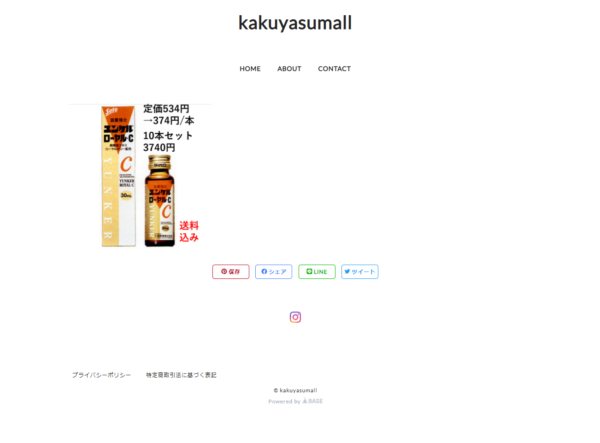
▼デフォルトのテンプレート

デフォルトの状態では価格や商品名が表示されないテンプレートが設定されています。商品画像に色々と情報を入れてみたものの、胡散臭さが非常に強いです。自分がユンケル欲しくて値段が安くても、これだと怪しさ満点で買わないだろうなと思いつつ、他に良い案が思いつかないのでひとまずこのままです。
無料のデザインテンプレートは全部で17種類あり、コンセプトに合わせて柔軟にサイトのデザインを変えられます。
▼テンプレートの変更画面(スマホ)

ちなみに有料デザインテンプレートはかなり格好良いページが多く、売上が伸びたらこんなテンプレートでイケてるお店のオーナー感を出していきたいなと思いました。
▼有料デザインテンプレート一覧
こちらの記事をご覧頂いていて、これからBASEでショップを開設する方、もしくはアカウント取得から10営業日以内の方については有料デザインテンプレートのキャッシュバックを行えます。
気になる方はお気軽にこちらまでお問い合わせください。
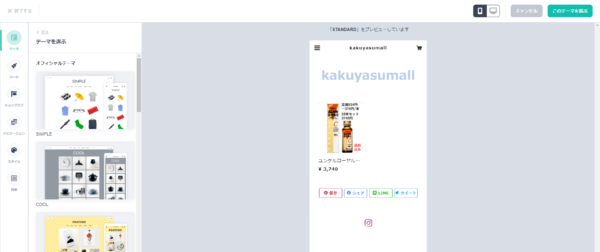
今回は無料のテンプレートで商品名・価格・商品説明が表示されるテンプレートを選択しました。
▼決定したテンプレート

ロゴを作ろう
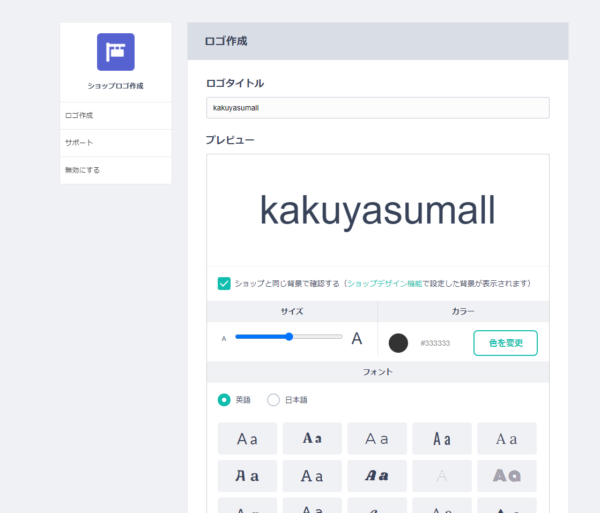
商品画像で十分怪しいのに店名がテキストだと更に怪しいと思ったので、今度は店舗ロゴを作っていきます。Appsへ行くとショップロゴ作成というアプリが合ったのでインストールしました。

色々と触ってみるものの、どうやら出来ることは入力したテキストのカラーやフォントを変えて自分で調整をしていく必要があるため、センスがない人にはなかなか厳しい作業を求められます。

このままだと元から入っているただのテキストとクオリティが変わらず怪しさが残ってしまうと考えたので、Googleで「ロゴ 作成 無料」と検索しました。すると、Hatchfulというサイトに出会えました。なんとこちらShopifyがやっているサービスのようです。

「今すぐはじめる」をクリックするとロゴができるまで難しいことは何もありませんでした。いい感じのデザインがいくつか提示されるので自分好みのものを選択します。
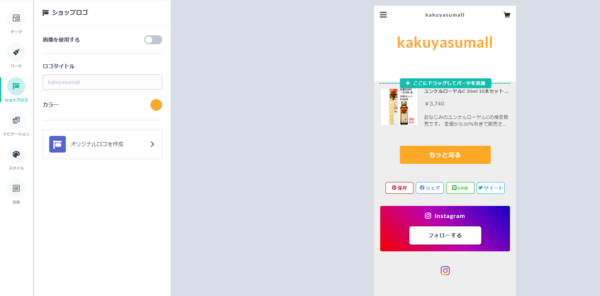
ちょっと無骨な感じですが、最初のテキストだけの状態よりは良くなってきたかと思います。まだまだやることは山積みですが、はじめの頃よりは少しネットショップらしくなってきましたね。
▼ロゴを入れてみたトップページ

次回予告
やっとお店ができてきたので、次回では追加する商品の選定と価格設定について書いていきます。果たしてフナモトは売上を伸ばせることができるのか!来週の金曜日を乞うご期待!
■バックナンバー