この記事の目次
良いバナーデザインとは?バナー作成前に知っておきたいこと
デザイナー歴10年のことりちゃんです。
当サイト内では以下のようなバナーの制作に携わっております。

ECサイト向けにバナー制作を行ってきた実績から、今回は、デザイナーではない方でも、サイト内に設置するバナーをちょっといい感じに作るコツをご紹介しようと思います。
まずは、バナーを作る前にチラッと考えてほしいことがあります。ターゲットユーザーのペルソナ設定です。ペルソナの設定はさまざまな人、職業、生活習慣など想像し、複数パターンを用意したほうが良いでしょう。
どんな人が購入したいと思っているか、ユーザーがあなたのショップに求めるものが何かを考えることで、細かい気付きが出てくる利点も!
ただし、ペルソナ設定=ターゲット設定ではありません。ユーザー層を細かく想定することで、訴求が偏りすぎないように注意しましょう。
- パッと見で、
- 自分に関係があるか想像ができる
が良いバナーデザインです。
商品に対する訴求は商品詳細ページで訴求するのであり、バナー一つで訴求が完結できるわけではありません。
ECサイト内施策でいうと、バナーは商品に興味を持ってもらい、商品詳細ページに入ってもらうための手段です。逆に興味を持ってもらえてタップ・クリックしてもらえるのであれば、多少イケてないデザインのバナーでもOKなのです!
でも、イケてるのであれば、なおいいですよね!ということで、プロデザイナーが使ういろんな技や素材を使わなくてもデザインはできる!を目指して、作成事例を見ながらご紹介したいと思います。
よく見るバナーを元に考えてみる
コーヒー豆屋さんで良く見るバナーを作ってみました。
こちらは商品詳細ページに誘導する商品登録用画像をイメージしています。(私見ですが、コーヒー豆のショップさんって、デザイン的に古いバナーを使われている所が多く見られるような…。)
① 文字が細く見にくい

ジャマイカ産ブルーマウンテンの豆のバナーです。「香りが高く繊細な味」と書かれています。
細い文字が見にくいですね。黄色い文字で多少目立つ箇所もありますが、ところで「香りが高く繊細な味」ってどんな味なんでしょう??
② 長体がかかっている

文字の高さや横幅を変更するのは、プロのデザイナーでも難しい技です。
文字が縦長になっていようが、横長だろうが、訴求は変わらないのですが、いわゆるダサイデザインですね。
③ 装飾が過度

- 画像周りのボカシ
プロデザイナーでもいまだに画像周りにボカシを入れる人はいます。
ふんわりした印象が好みなのでしょうか?サイト全体でボカシを入れたバナーのショップさんも見かけますが、古い印象です。
- 文字装飾1…目立つ文字色と白い光彩で輝かせている
「香りが高く」は蛍光色と文字後ろに白い光彩で目立つようにしています。光彩で文字を読みやすくすること自体は良いですが、蛍光色とコーヒー豆の持つ渋さがマッチしていません。
- 文字装飾2…ふちくくり文字
「繊細な味」はふちくくりで読みやすくしています。
こちらも読みやすくすること自体は良いのですが、丸い文字と丸みをおびたふちくくりがブルーマウンテンの格調高さにあっていません。
どちらの装飾分も円形に文字を配置していますが、こちらも難しい表現です。あえて使う必要がないですね。
では、どういうデザインがわかりやすい?

文字に過度な装飾は不要です。また、丸い文字ではなく、読みやすく、馴染みの良いゴシック体を使用しました。白文字が目立つように、背景に40%の黒一色を入れています。
どんな味なのか、香りの度合いを視覚的にわかるように、また、同じような豆の写真バナーが続く際に初見で判断できるように豆のイラストで度合いを示しています。
もちろんユーザーが重視する情報が、「香り」「酸味」が一番でないのであれば、この部分をコク・苦み・甘味・煎り度合い…などに変更すればよいのです。ただし、この部分にこれ以上の情報は不要です。初見で判断できなくなるからです。
バナーの大きさは限られています。残りの情報はこのリンクバナーを経由して商品詳細ページで確認してもらいましょう。
上記バナーでは「背景に40%の黒一色を入れて」白文字の視認性を上げてみましたが、「これでは豆の状態(浅煎り、深煎り)などせっかく撮った写真が生かせないよ!」ということもありますよね。

そんな場合は、このようにサブ情報部分のみ黒背景、メイン白文字の視認性は暗めで控えめな光彩で表現します。メインの情報とサブの情報のエリアが黒枠で仕切られているため、一層わかりやすくなりました。
少し難易度は上がりましたが、バナーをこのパターンで統一し、テンプレ化しておくと、作業効率もあがります。
また、サイト内で統一感もでますね!
デザインを分解してみる
デザインがどうなっているのか解説いたします。4つの要素を載せている構造になっていました。

上記説明図では、①と②はわかりやすいように黒の光彩で目立たせましたが、実際のバナーには光彩は使用していません。
白文字をスッキリ見せるために、③に40%黒の四角のオブジェクトを敷きましたが、これ以上暗くして豆の写真が隠れることのないように気を付けています。
このバナーだけではなく、文字に過剰な装飾を施すことなく、スッキリ見せるために、背景に濃い色の帯を敷くなどはよく使われる方法です。
デザインの配置を決める
デザインの配置にはルールがあります。ルールに則って要素を配置していくと、馴染んでくれます。

このように、矢印の色が同じところは大体同じ長さです。必ず同じ間隔で配置しないといけないということではありません。
目視で同じくらいかな~でも良いのです。このバナーですと、メインの要素である国旗と「Blue Mountain」は真ん中揃え、サブ要素の味わいは右下に配置ですが、下すぎず、右寄りすぎず…ですね!
要素はあまり端っこによりすぎずに配置しましょう。
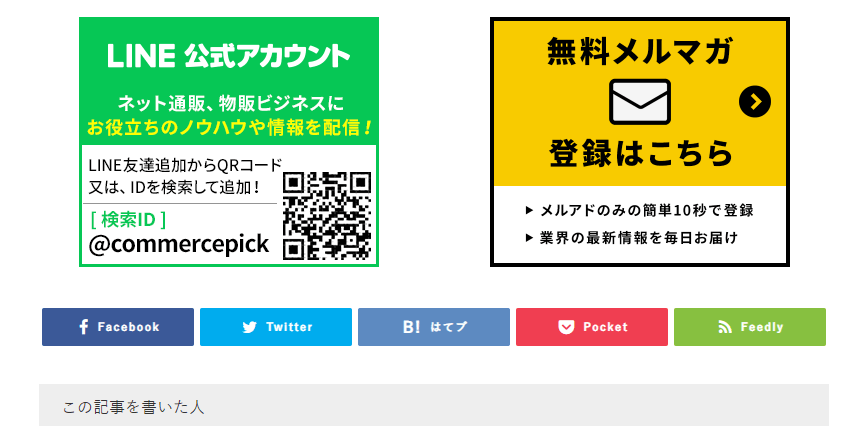
ちょっと小技・文字を光彩で見やすくする
難易度がちょっと上がりました。「白文字が背景と馴染んでしまって見にくい」と感じた場合は光彩を使われている方も多いと思います。
こちらの画像はPhotoshopで作成しています。

「Blue Mountain」の背景に光彩を入れてみます。レイヤースタイルから光彩(外側)を選び、適当に数値をいじると文字が見やすくなりました。
小技ポイントとしては、こちらの光彩は黒ではないのです。
図のようにカラーピッカーを開き、スポイトで豆の色を拾ってください。その色と同じ色味だけど、明度が低い色を光彩の色として「OK」すると、真っ黒の光彩よりバナーになじみます。
こちらは豆の色が赤茶色だったため、同じ色味の赤系から明度の低い色で決定しました。
余談ですが、バナーを踏んで商品詳細ページへ誘導されてみると、また説明文を入れた画像バナーだらけのページもよく見ます。
画像バナーに詳細な情報を入れてデザインをし、テキストで残していないページはSEO的にもオススメできません。
画像+テキスト説明文+画像+テキスト説明文など、メリハリをつけ、ユーザーに向けて訴求をしっかりご説明されたほうがい良いですよ。
特集ページへの誘導バナー
女性向け商材や、美容系商品を扱うお店ほど、明朝体の沼にはまっていることがあります。
明朝体=キレイ…ではありません。
どちらかというと、明朝体は視認性が悪くなりがちで、扱いは難しいものです。もちろん、明朝体を使うことで雰囲気が良くなるならバンバン使うべきです。
また、明朝体・ゴシック体など、サイト全体のフォントを統一しているなら、合わせたほうが無難でしょう。複数フォントだとごちゃごちゃした印象になってしまいます。
複数のフォントを使用するバナーやサイトデザインは、ノンデザイナーさんには難しいです。以下は季節商品カテゴリーへの誘導バナーをイメージしています。(ちょっと難易度が上がります!)

女性向けのUVケア商品で良く見る特集バナーです。TOPページから、季節商品:UVケアカテゴリーの商品一覧にリンクさせます。
女性向けということで、ピンクなんでしょうね。こちらは悪くはないのですが、人物の上に文字が配置され、ピンクのふちくくり文字と明朝体で、少し視認性が悪い印象です。
では、より見やすいバナーにするにはどうしたらいいのでしょうか?

1.人物の配置を左に寄せ、右側のスペースにUVケアカテゴリーで扱っているだろう商品を載せました。
アパレル商品のバナーでもこの見せ方はおすすめです。モデルさん左側、商品の切り抜き右側に数点配置するイメージで。忙しいのに切り抜くの面倒だな…という方には下記の切り抜きお助けサイトもおすすめです。写真がはっきりしていれば、切り抜きできる可能性があります。
removebg
https://www.remove.bg/ja
2.<ちょっと難易度高め>写真が寝ぼけた雰囲気だったので、空の青色を少し濃くしました。
色調補正→色相・彩度で適当な色に変更してみてください。こちらは難易度が高めなので、うまくいかなければできなくてもOK!
3.サブキャッチ「紫外線なんか気にしない!」を小さく入れました。商品を使用することで起きる効果を、前向きな印象にするために入れています。
フォントは親しみやすくするために「VDL ペンレター」を使用。Adobe Fontsで探してみてください。
4.夏らしく青みの文字で「UV」を大きくし、目をひきます。
5.「特集を見る」ボタンを置いて、クリッカブルに商品一覧ページへ誘導します。
ちなみに商品に特筆すべき特徴や、ぜひ見てもらいたい組み合わせなどあれば、「導入バナー」→「特集ページ」→「商品一覧ページ」で、間に特集ページを挟むのもよいですね。アパレルではおすすめです。
【番外編】コーヒー豆ショップなのに海のMVを使っている
海岸沿いにあるショップでもないのになぜか海の写真を使っている、森の写真を使っている…などよく見ます。
爽やかな印象をもたせたい??確かに、写真イメージって大切ですよね。海岸沿いでおしゃれなカフェが販売しているコーヒー豆ならアリです。そうではないなら、ユーザーが「自分のことだ!」と思わせるようなMV(メインビジュアル)がよいでしょう。
例えば、
- おしゃれなドリップケトルでコーヒーサーバーにお湯を淹れている、カフェエプロンを着た人物
- カップルが窓辺で会話をしながらおしゃれなソーサーでコーヒーを飲んでいる
…などなど。
ターゲットとなるユーザーや、売り出したい季節などを考え、その人がコーヒーを飲んでどうなりたいかをイメージするといろいろ撮りたい写真が出てくると思います。
ご説明するにはあまり良い例ではありませんが、「コラーゲンがお肌に染み込む!」というキャッチはよさそうな商品だなあ…とは思いますよね。しかし、じゃあもう一歩!「コラーゲン」が「染み込んだら」私はどうなる??が想像できないのです。
コラーゲン関係は薬機法で制限があり効果効能を謳えないので、あまり良い例ではありませんが、だからこそ、よくある化粧品LPなどでは、「コラーゲンが染み込む」より、「お肌がピン!」というキャッチコピーと年齢の割に肌が綺麗でツヤツヤしている女性の写真を使用するのです。
商品を使用したユーザーが「こんな体験をしてほしい」が
- パッと見で、
- 自分に関係があるか想像ができる
というデザインにつながります。
また、ECサイトのバナーの素材をいただくときに、スマートフォンのカメラで撮った写真をいただくことがあります。スマートフォン搭載カメラでも良い写真が撮れますしね!
でも、できれば、一眼レフを使って撮ることにもトライしてみてほしいです。すぐには無理でも、バナーで使いやすい構図、照明などなど、きっと良い写真が撮れるようになり、良いサイトになると思います!
終わりに
今回はノンデザイナーの方がちょっとイイ感じのバナーを作成するためのコツをご紹介しました。ご自身で作ることのない方でも、今回紹介した基礎的の知識を持っているとデザインに関するコミュニケーションを円滑に取ることができるようになるかも知れません。
読者の皆さんがこの記事の情報を活かして、サイト内のバナーをお客様から好まれるデザインに変えられたら幸いです。
ことりアワー→ https://kotori-hour.com/
合わせて読みたい