この記事の目次
Amazonの商品画像の特徴
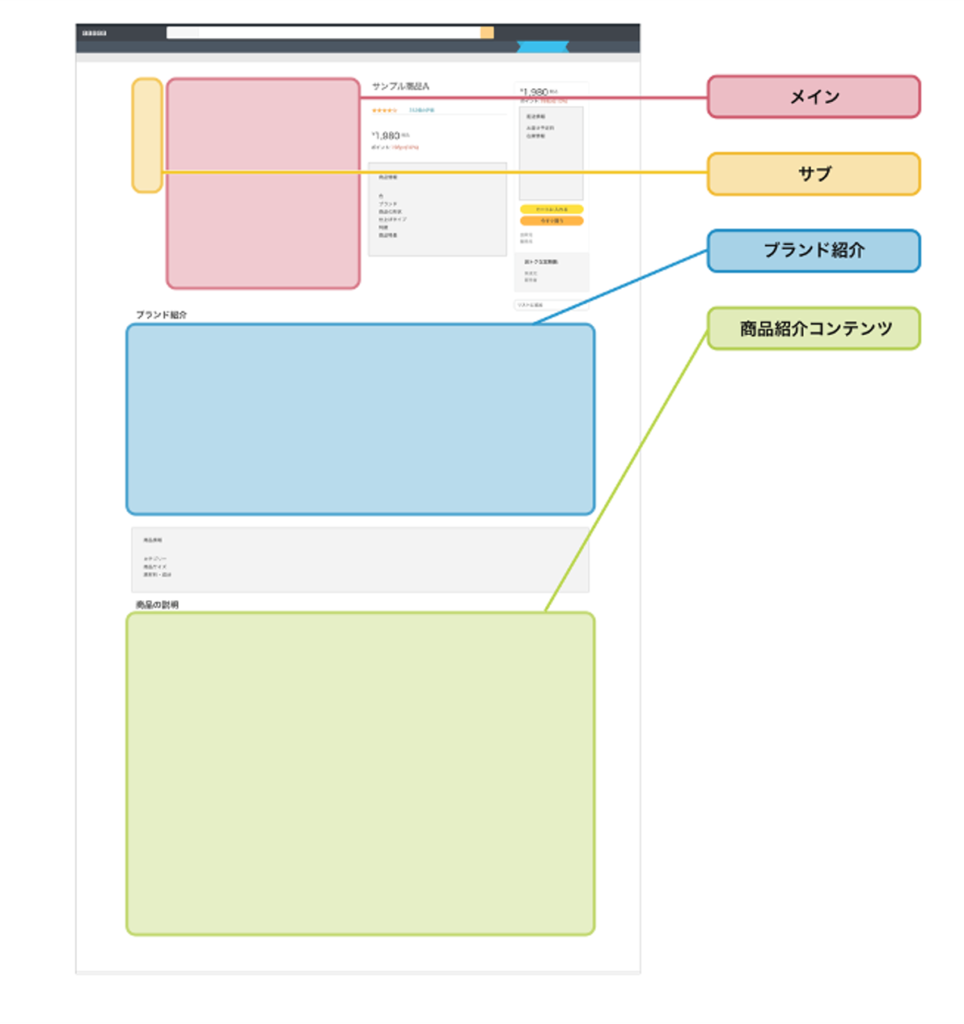
Amazonカタログページは、次の4箇所に商品画像を設定することができます。
- メイン
- サブ
- ブランド紹介
- 商品紹介コンテンツ(A+)

今回は4つの中でも頻繁にアップデートされやすい、サブ画像の最適な表示形式について述べていきます。
サブ画像のサイズは縦長と正方形どちらがいいの?
縦長が存在する理由
カタログページを見ると縦長や正方形など、さまざまなサイズのサブ画像が設定されています。元来Amazonの出品者は、推奨サイズである1,000ピクセルを縦横どちらにも設定した正方形画像を使用していました。
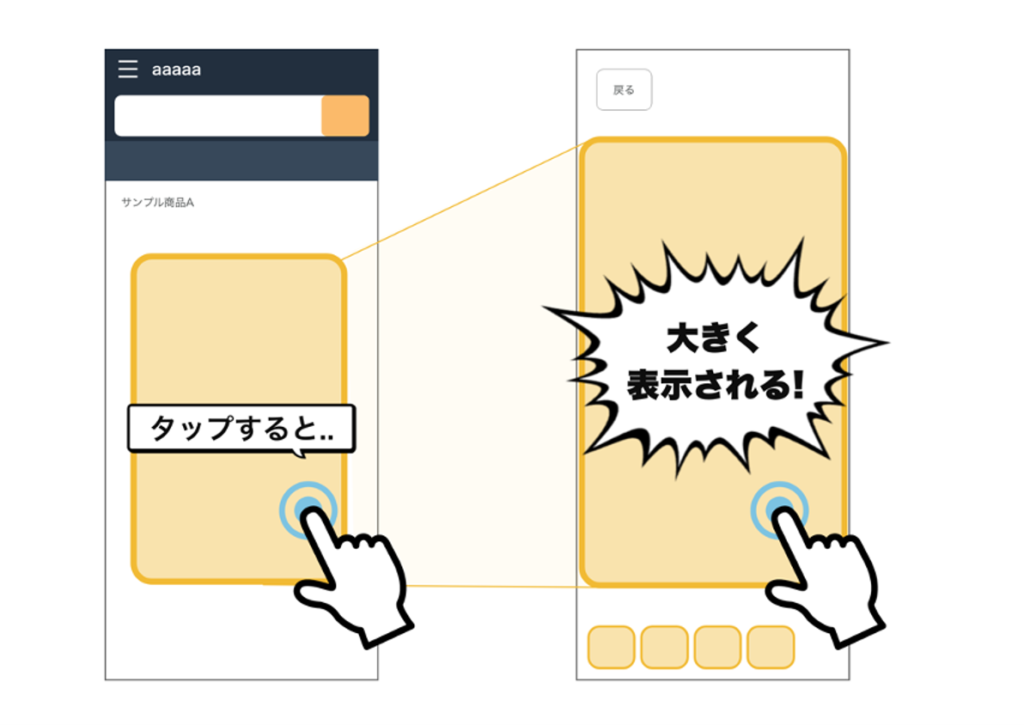
しかし2017年頃から、サブ画像の主流が正方形から縦長へと変わっていきます。スマホでサブ画像をタップすることで、画面いっぱいに表示される仕組みがユーザーに普及し始めたのがきっかけです。

この仕組みを利用した多くの出品者が、ユーザーの悩みや成分解説といった商品情報を細かく詰め込み、縦長表示に最適化させたサブ画像を作成していきました。中には、タップしてやっと読めるほどの細かな字を使用している画像もありました。特にスキンケアやサプリメントカテゴリでは、SEOやランキング上位に掲載されている商品のほとんどが、このような縦長サブ画像を採用していました。
しかし2021年、Amazonカタログページ上に「商品画像ギャラリー」が登場したことにより、再び正方形サイズの時代が訪れることになります。
正方形リターンズ
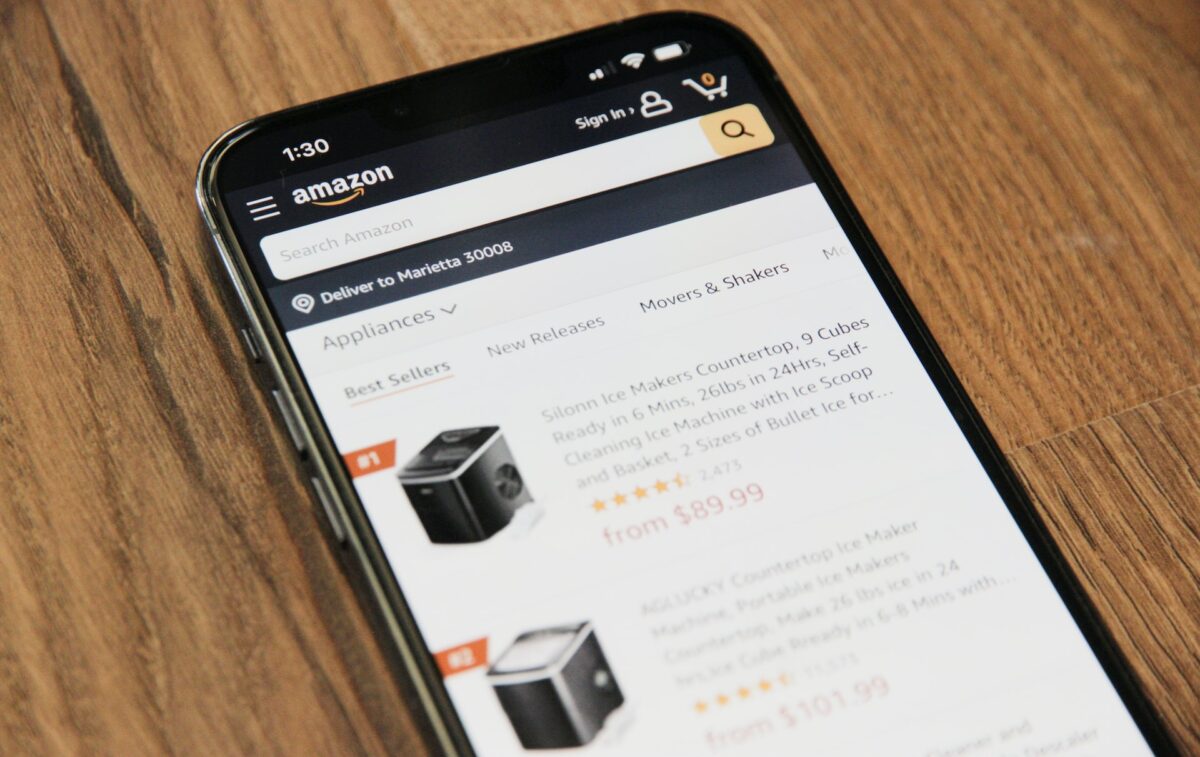
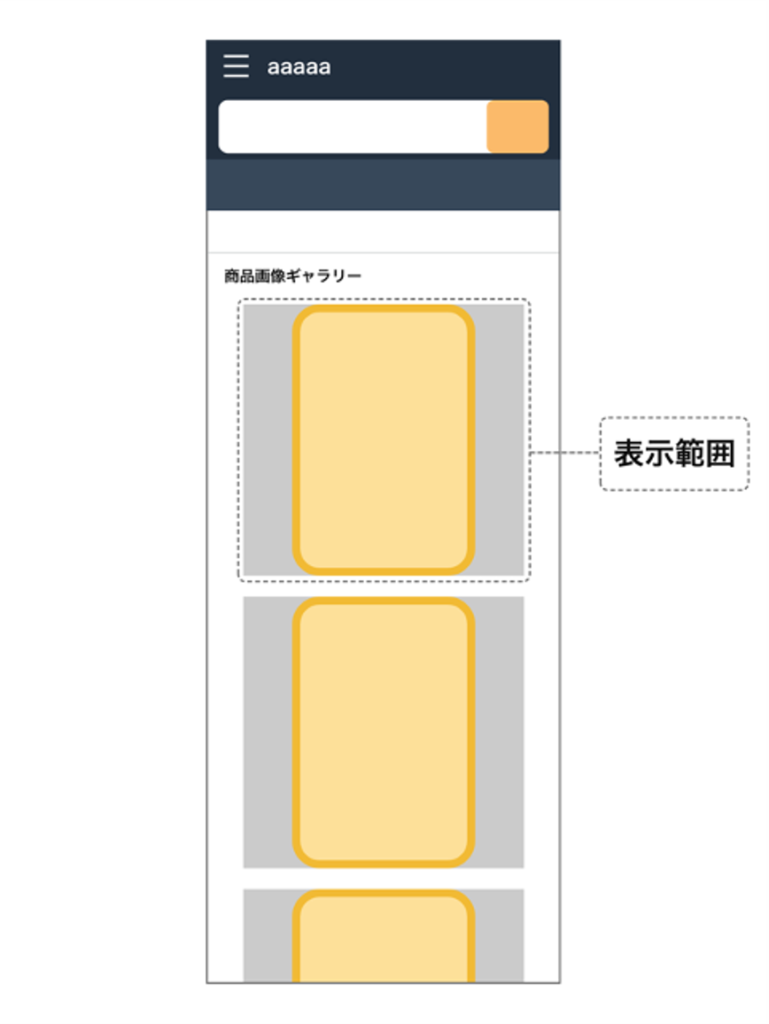
2021年春頃にスマホ表示限定で、スワイプせずにサブ画像5枚目まで見ることができる「商品画像ギャラリー」が表示されるようになりました。
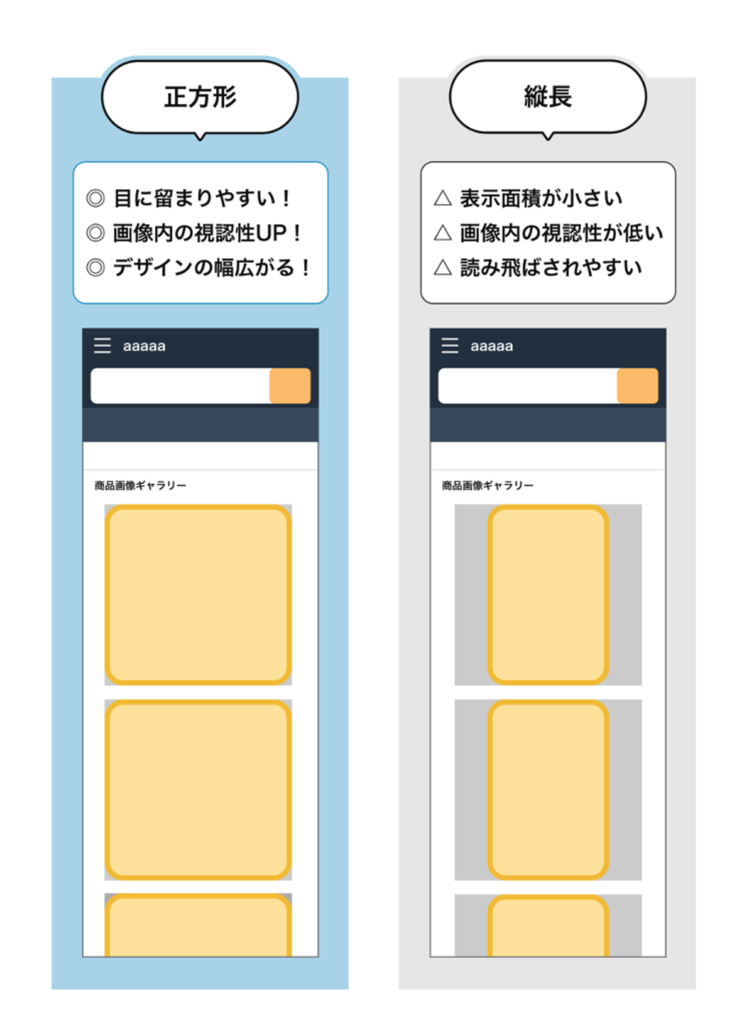
商品画像ギャラリーは、縦横比1:1の正方形で表示されます。もともと設定しているサブ画像が縦長である場合、正方形の比率に合わせて拡大・縮小されるため商品画像ギャラリー上ではどうしても小さく表示されてしまうのです。

そのため、より視認性を高められるよう、多くのセラーが縦長ではなく正方形サイズを採用するようになっていきました。
ただし商品画像ギャラリーは、サブ画像をタップ表示させていたときと比べて小さく表示されます。これを踏まえ、長方形時代に採用されていた“1枚の画像に複数の要素を詰め込む“というスタイルではなく、1画像1要素に変化していきました。
ちなみに現在も「サブ画像タップで最大表示可能」という仕組みは消えていないため、アクセスしたユーザーが回遊する経路を仮説立てしていくことが、適切なサブ画像の形を決める鍵となります。

どちらの比率でも考えたい!Amazonクリエイティブのポイント
他販路との繋がり
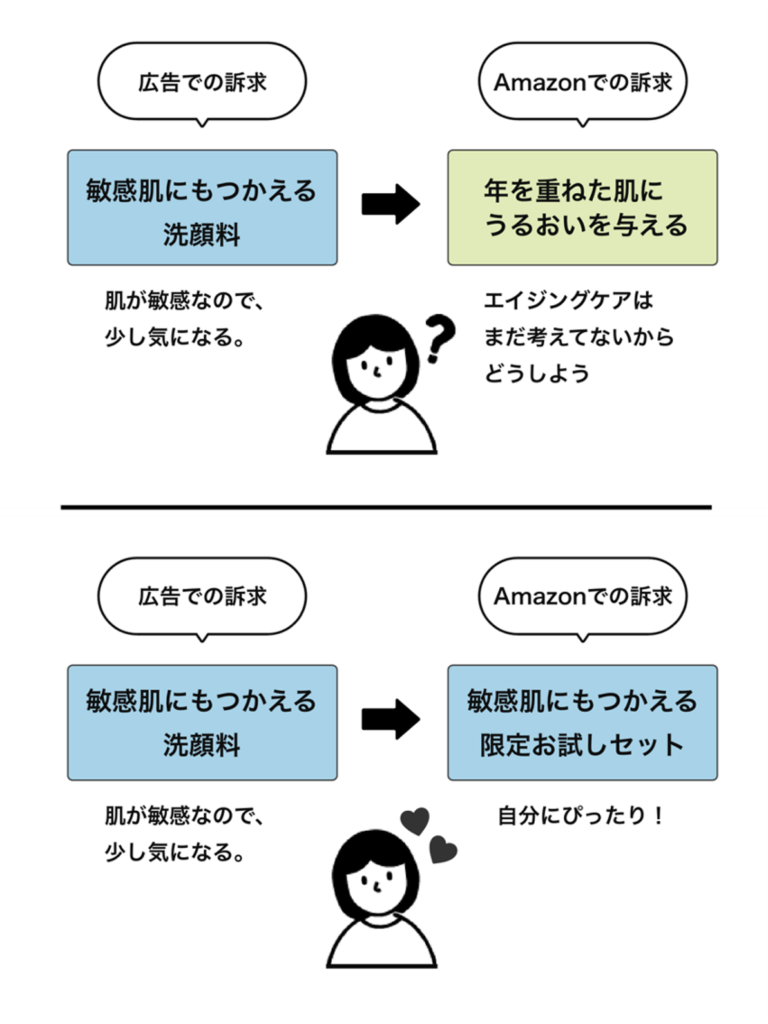
広告や店舗で商品を認知し、自身の悩みが解決できると期待したユーザーがAmazonで購入すると想定した場合、訴求内容にズレがあると購入への不安が生じる可能性があります。
そのため、訴求軸に一貫性を持たせてプラットフォームの特徴を生かしたクリエイティブをつくることが大切です。

消費者の属性に合わせた文字サイズ
ユーザーの年代やページを見る環境よって、読みやすい文字サイズが変わってきます。
年代や環境問わず、Amazonのユーザーが快適な購買体験を追求するために、今回はスタッフが高齢者疑似体験ゴーグルを購入し、カタログページの見やすさを比較してみました。

室内で30cmほどの距離をあけ、Amazonのトップページを見ていきます。
赤枠が、実際にI君が読んだテキストです。


ゴーグルなしだと「kindle paperwhite」のテキストを最初に認識しましたが、ゴーグルをつけると、「ようこそ」が最初に目に入ることがわかりました。また、年代以外に、満員電車や屋外など、日中室内だと読める文字が読みづらくなる環境もあります。
商品仕様や成分など自分に合った商品を適切に選べることで、Amazonでの購買体験をより快適なものにしていくことができます。サブ画像作成時は顧客の年代やページを見る環境を想定しながら、読みやすい画像となるよう心がけていきましょう。
最後に
商品の魅力を伝える要素でもあるサブ画像は、「商品画像ギャラリー」の登場により消費者の目に触れる機会が増えたからこそ、より最適化できるよう仮説立てと検証し続けていきたい部分です。
しるし株式会社では、「ブランド体験を最適化する」というミッションのもと、Amazonや楽天市場などのECモールにおける成長をワンストップでサポートしています。ダッシュボードの提供に加えて、課題に合わせてデータ分析のコンサルティングやEC購買データの統合なども実施しておりますので、詳しく知りたいことがございましたら、お気軽にご連絡いただければと思います。
■しるし株式会社
https://shirushi-bxo.com/
合わせて読みたい